ANGULAR Modules
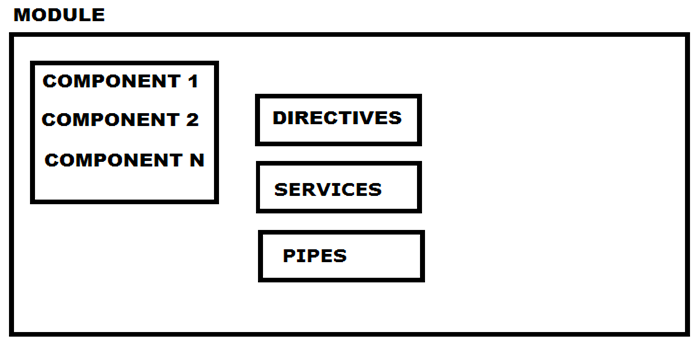
Angular module is used to group components, directives,pipes and services to an specific features or functionalities of an angular application. For eg:- Every application have Login feature, report features and some specific features according to the domain of the application. If it is manufacturing domain, then dailyproduction features, purchase order features, store management features etc. So we will have separate modules for each features, so that maintainability of the application is easy.

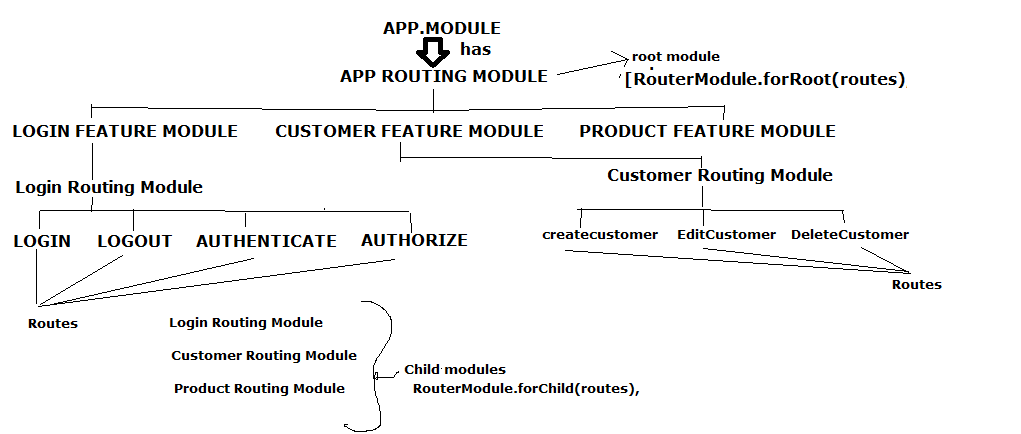
Feature modules in Angular
Instead of reading about angular feature modules in various articles for long time,if you look into this picture you can understand about it faster.

Prerequisite
To create NAVIGATION BAR with menus, the following prerequisites needs to be installed.
1.Install bootstrap:
npm install bootstrap@4.1.3
2.Install jquery
npm install jquery
After installation , check whether bootstrap and jquery installed in package.json file under dependencies section.
"dependencies": { "bootstrap": "^4.1.3", "jquery": "^3.4.1", }
Next in Angular.json file, include the following in style and script section:
"styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.css" ],
"scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.js" ]
After the above installation , you have to include navigation bar code in App.component.html.
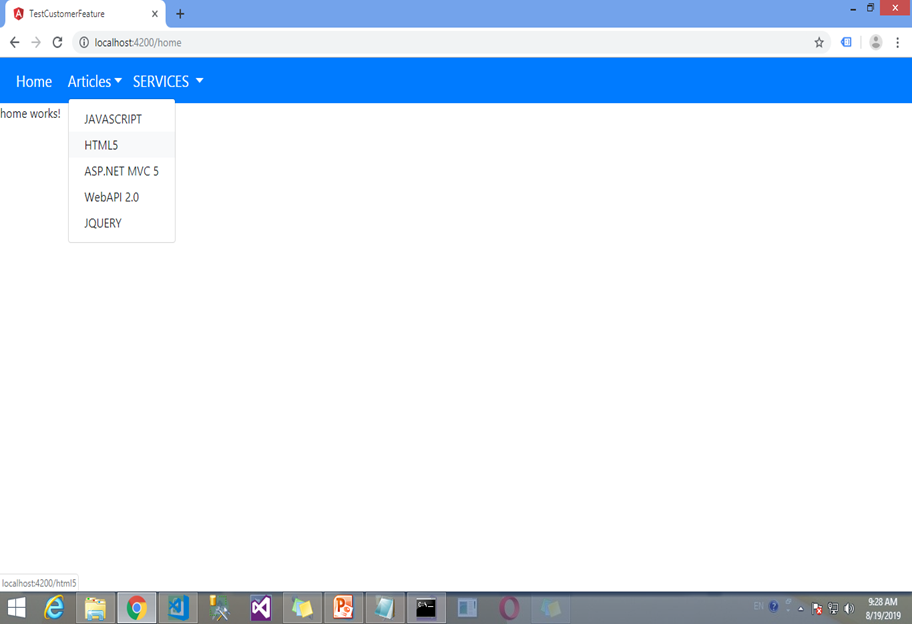
So i am going to create navigation bar with Articles and services features.
The Articles menu has the following features:-
- JAVASCRIPT
- HTML5
- ASPNETMVC5
- WEBAPI2
- JQUERY
The Services menu has the following features:-
- WEBSITES
- WEBAPPLICATIONS
- CLOUD
In Angular CLI, give following commands to create feature modules in angular.
Step 1: create Feature modules for Articles and Services first
ng g m Articles
ng g m Services
Step 2: Create routing modules for Articles and Services features,
ng g m Articles\article-routing --flat --m=articles
ng g m Services\service-routing --flat --m=services
The above command creates routing modules for articles and services feature modules and --m=articles means
it will include articles-routing module inside Articles feature module and similarly for services feature.
Step 3: Now create components for each features like articles, services.
THESE ARE the COMMANDS to create MENUS under ARTICLES FEATURE MODULES.
ng g c Articles\javascript --flat
ng g c Articles\html5 --flat
ng g c Articles\aspnetmvc5 --flat
ng g c Articles\webapi2 --flat
ng g c Articles\jquery --flat
THESE ARE THE COMMANDS to create MENUS under SERVICES FEATURE MODULES.
ng g c Services\websites --flat
ng g c Services\webapplication --flat
ng g c Services\cloud --flat
Eventually your output will look like this,